
之前用Octopress 搭建博客的时候,用过一个很酷的功能,在文章中插入<!-- more -->之后,首页的文章列表只会显示这个标记之前的内容,然后添加一个类似继续阅读的链接。后来有一段时间切到Wordpress,也有类似的功能,但是在Pelican 上没见到。
Inserting a <!-- more --> comment into your post will prevent the post content
below this mark from being displayed on the index page for the blog posts,
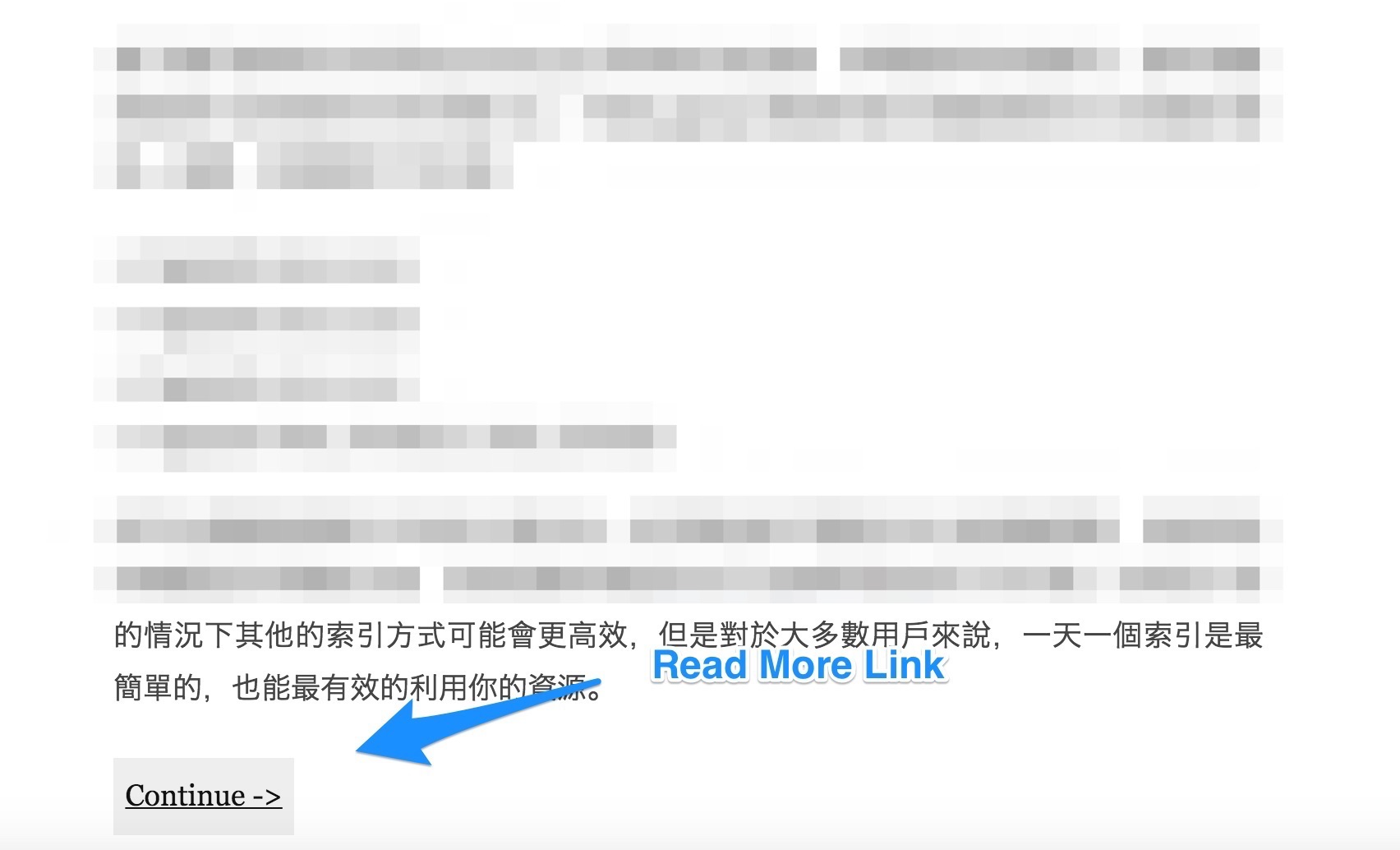
a "Continue →" button links to the full post.
-- http://octopress.org/docs/blogging/
在Pelica Plugins 列表里翻了下:
- summary,需要添加添加首位2个标记(看了下源代码,只添加
<!-- PELICAN_END_SUMMARY -->也可以,就会从头开始算),不过也不能添加继续阅读的链接; - read_more_link,不过这个插件是指定SUMMARY_MAX_LENGTH,也不符合需求。
所以觉得不如自己写一个,看了下官方教程How to create plugins 和 read_more_link 这个插件的源代码,就能实现了。
#注册函数,当Pelican 发送all_generators_finalized 信号时候,调用插件
def register():
try:
signals.all_generators_finalized.connect(run_plugin)
except AttributeError:
signals.content_object_init.connect(insert_read_more_link)
Pelican 在首页其实显示的一篇文章的summary,即我们只需要检测文章中是否出现了<!-- more -->,如果出现了,就改写文章的summary,再加上继续阅读的链接即可。
#对生成的文章对象:article 循环处理
def run_plugin(generators):
for generator in generators:
if isinstance(generator, ArticlesGenerator):
for article in generator.articles:
insert_read_more_link(article)
def insert_read_more_link(instance):
....略
content = instance._content
marker_location = content.find("<!-- more -->")
if marker_location == -1:
#如果找不到注释标记,先判断文章是否存在summary,如果没有的话,就将summary 设置为全文,然后退出插件
if hasattr(instance, '_summary'):
summary = instance._summary
else:
instance._summary = instance._content
instance.has_summary = True
return
else:
#按照检索到注释标记的位置,截取文章内容作为summary
summary = content[0:marker_location]
if ANOTHER_READ_MORE_LINK:
read_more_link = ANOTHER_READ_MORE_LINK_FORMAT.format(url=instance.url, text=ANOTHER_READ_MORE_LINK)
summary = summary + read_more_link
instance._summary = summary
instance.has_summary = True
下载插件后,在pelicanconf.py 中配置:
PLUGIN_PATHS = ['/home/xxx/blog/xxx/']
PLUGINS = ['other_plugin','another_read_more_link']
ANOTHER_READ_MORE_LINK = "Continue ->"
默认添加的链接带有一个another-read-more-link属性,用来自定义喜欢的样式:
<a class="another-read-more-link" href="/{url}" >{text}</a>
例如:
.another-read-more-link {
background: #eee;
display: inline-block;
padding: .4em .4em;
margin-right: .5em;
text-decoration: none;
color: #737373;
transition: background-color 0.5s;
}
效果见上文图片。
插件源码:another_read_more_link ,
因为新手上路,源码上参考read_more_link,外加功能也类似,所以起了这么一个名字 :P