我在内网部署了一个 json.parser.online.fr 的破解版:Json-Parser-Online-Nulled,今天有同事反馈,格式化后的文本发生了变化,发现是将®ion 变成了®ion
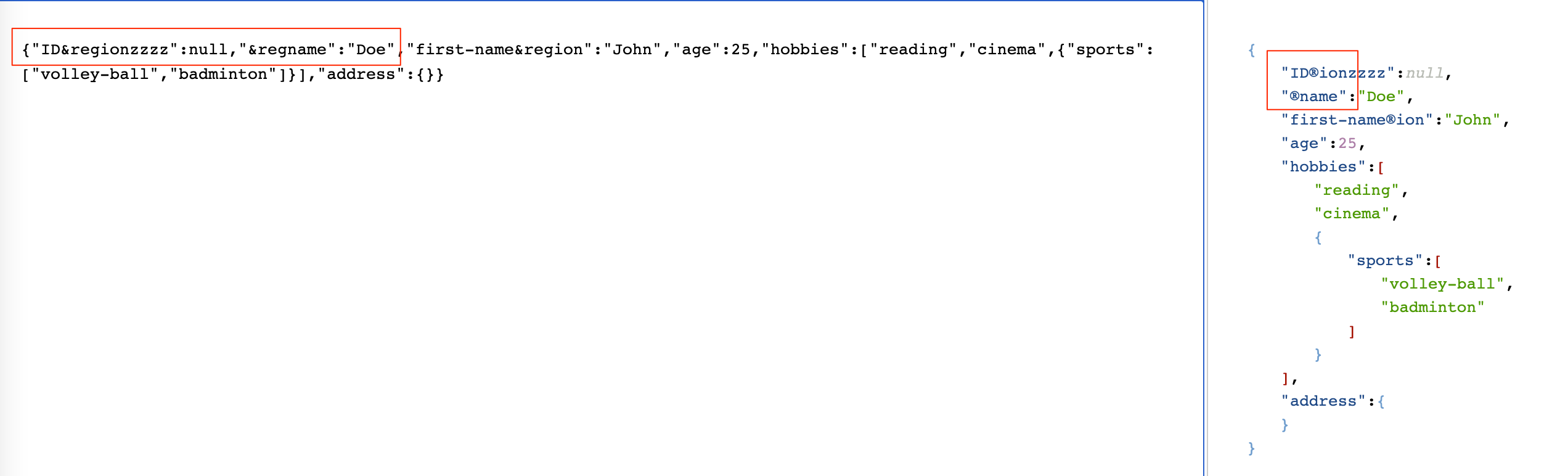
复现一下:

看起来是一个特殊字符:HTML character: ® = ®,那是哪里引入的呢?
走读了一遍代码,外加console.log 大法,parse()函数最后返回的地方:
result=
{
html:parseObject(snatch).toString(),valid:!hasError
}
打印result一切正常,
接着是$result.innerHTML
setTimeout(function()
{
json=json.replace(/</g,'<');
json=json.replace(/>/g,'>');
var result=parse(json);
$result.innerHTML=result.html;
if(result.valid)
{
changeFavicon('valid')
}
问题就出在这里,innerHTML 赋值的时候,自动对特殊字符进行了渲染:
这个机制似乎无法绕过,我的解决办法是对在最后& 字符进行提前替换,将&字符替换为&
html: parseObject(snatch).toString().replaceAll('&','&'), valid: !hasError
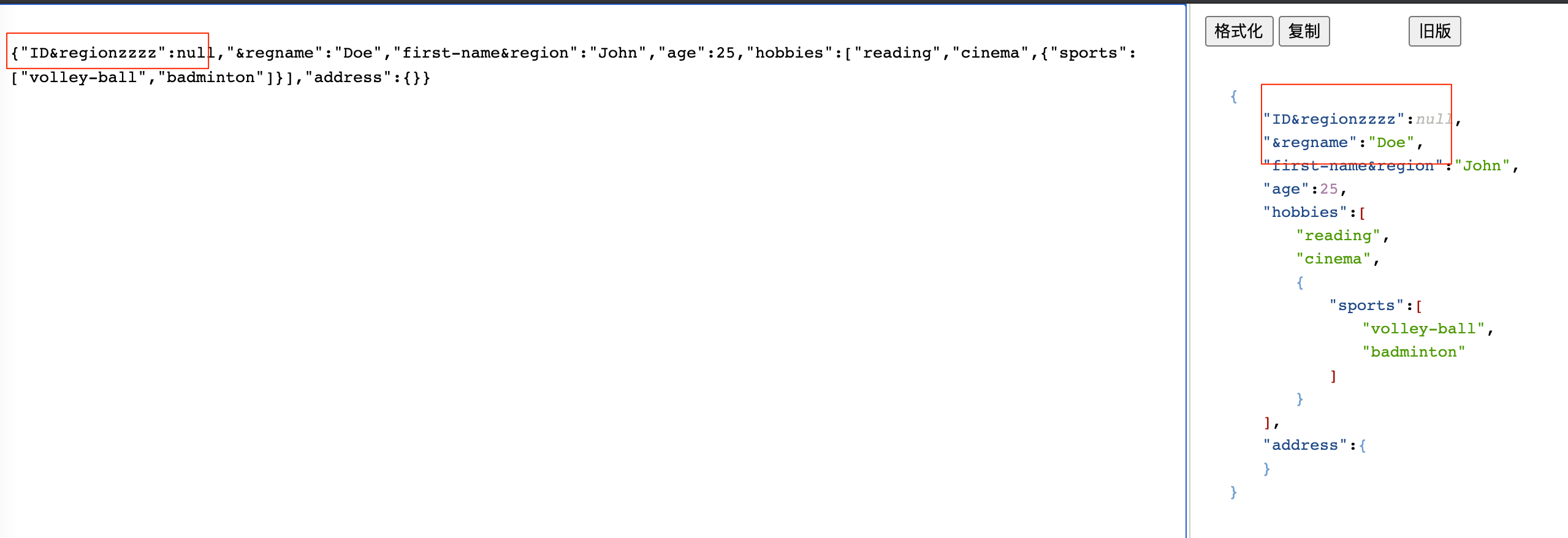
效果如下

另外发现如果输入<和> 也会被转换为< 和>,是由于作者的转换,不过我不太理解这个目的,注释掉这2行也一切正常。
提个PR,下班回家。